- photo contests ▼
- photoshop contests ▼
- Tutorials ▼
- Social ▼Contact options
- Stats ▼Results and stats
- More ▼
- Help ▼Help and rules
- Login
4 Ways to Get Rounded Corners Using CSS
Rounded corners are a common CSS effect these days. There are several ways to accomplish this effect, and how you go about implementing rounded corners will depend largely on what purpose they will serve in your design. Keep this in mind, because it can save you hours of unnecessary work. In certain cases, rounded corners can be accomplished very easily, and in others they may be the single most challenging part of the design. This article will attempt to point you directly to the solution you need.

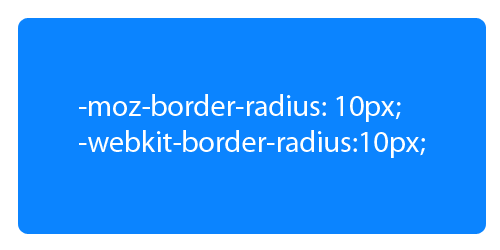
 Each rendering engine that supports CSS3 border radius has its own implementation of it. In Firefox and other Gecko-derived browsers, you’ll have to use the -moz-border-radius property. In Safari, Chrome, and other Webkit-derived browsers, you’ll have to use -webkit-border-radius. A typical cross-browser border radius declaration looks something like this:
Each rendering engine that supports CSS3 border radius has its own implementation of it. In Firefox and other Gecko-derived browsers, you’ll have to use the -moz-border-radius property. In Safari, Chrome, and other Webkit-derived browsers, you’ll have to use -webkit-border-radius. A typical cross-browser border radius declaration looks something like this:
 Here’s a list of the best JavaScript-based rounded corners toolkits:
Keep in mind that each JS implementation is different and will have its own idiosyncrasies. Though JS makes it easier to get cross-browser rounded corners, the effect may sometimes look different across browsers. Mobile browsers, like Safari on the iPhone, can sometimes render JS-powered rounded corners in undesirable ways.
Here’s a list of the best JavaScript-based rounded corners toolkits:
Keep in mind that each JS implementation is different and will have its own idiosyncrasies. Though JS makes it easier to get cross-browser rounded corners, the effect may sometimes look different across browsers. Mobile browsers, like Safari on the iPhone, can sometimes render JS-powered rounded corners in undesirable ways.
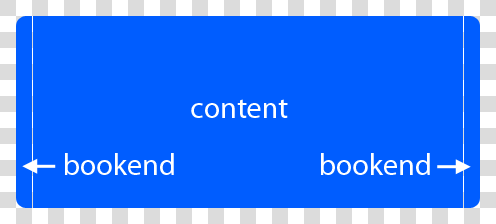
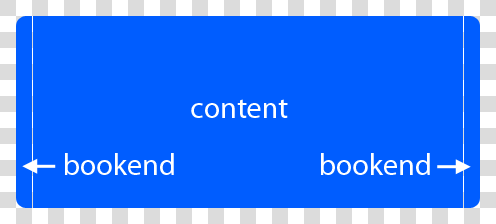
 In this case, you’ll need to just use 2-3 images, two for the bookends of the container (the rounded top and bottom images with the exact width of the container and an optional image to use as the content background in case you’re using a custom border).
In this case, you’ll need to just use 2-3 images, two for the bookends of the container (the rounded top and bottom images with the exact width of the container and an optional image to use as the content background in case you’re using a custom border).
 If you need to modify width, but keep height constant, a similar (but slightly more complex) structure will be required. You’ll need to float the bookends and the content to the left.
If you need to modify width, but keep height constant, a similar (but slightly more complex) structure will be required. You’ll need to float the bookends and the content to the left.
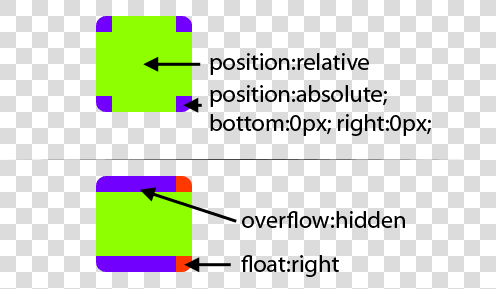
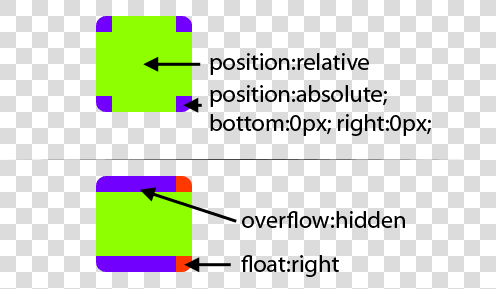
 The final and most time-consuming option is to create four corner elements. There are two main approaches to this solution: 4 absolute-positioned elements or two bookends with the opposite element contained in each bookend. How the image is sliced is mostly irrelevant. There are approaches that use sprites and there is the more traditional way of slicing up a picture of a circle and distributing the various elements to their proper location.
The final and most time-consuming option is to create four corner elements. There are two main approaches to this solution: 4 absolute-positioned elements or two bookends with the opposite element contained in each bookend. How the image is sliced is mostly irrelevant. There are approaches that use sprites and there is the more traditional way of slicing up a picture of a circle and distributing the various elements to their proper location.

1. Can you use CSS3?
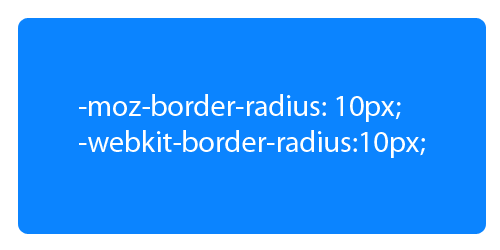
CSS3 border radius is by far the easiest implementation of rounded corners, but it doesn’t work in Internet Explorer. If your layout will be exclusively viewed through Firefox or Safari/Chrome, you’re safe using this technique. Likewise, if rounded corners are a “nice-to-have” feature and not an essential part of the layout, you can use CSS3 border radius with the browsers that support it and not worry about browsers that don’t. Each rendering engine that supports CSS3 border radius has its own implementation of it. In Firefox and other Gecko-derived browsers, you’ll have to use the -moz-border-radius property. In Safari, Chrome, and other Webkit-derived browsers, you’ll have to use -webkit-border-radius. A typical cross-browser border radius declaration looks something like this:
Each rendering engine that supports CSS3 border radius has its own implementation of it. In Firefox and other Gecko-derived browsers, you’ll have to use the -moz-border-radius property. In Safari, Chrome, and other Webkit-derived browsers, you’ll have to use -webkit-border-radius. A typical cross-browser border radius declaration looks something like this:
/* 5 px rounded corners on all sides */
-moz-border-radius:5px;
-webkit-border-radius:5px;
/* 5 px rounded corners on only the top sides (top left and top right) */
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;2. Can you use JavaScript?
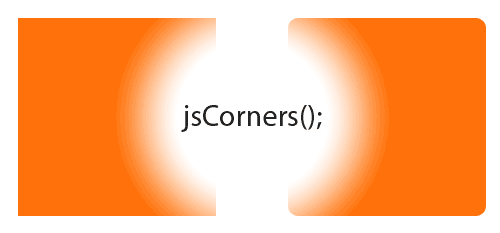
JavaScript succeeds where CSS3 support fails. There are literally dozens of implementations of rounded corners using JavaScript. The question again is whether or not rounded corners are essential to the design, because it’s likely that some users will have JavaScript deliberately disabled. The trade-off is between speed of development and universality. You will save a lot of time using a JS-based solution, but you won’t cover all possible cases. Here’s a list of the best JavaScript-based rounded corners toolkits:
Keep in mind that each JS implementation is different and will have its own idiosyncrasies. Though JS makes it easier to get cross-browser rounded corners, the effect may sometimes look different across browsers. Mobile browsers, like Safari on the iPhone, can sometimes render JS-powered rounded corners in undesirable ways.
Here’s a list of the best JavaScript-based rounded corners toolkits:
Keep in mind that each JS implementation is different and will have its own idiosyncrasies. Though JS makes it easier to get cross-browser rounded corners, the effect may sometimes look different across browsers. Mobile browsers, like Safari on the iPhone, can sometimes render JS-powered rounded corners in undesirable ways.
3. Do you have at least one fixed dimension?
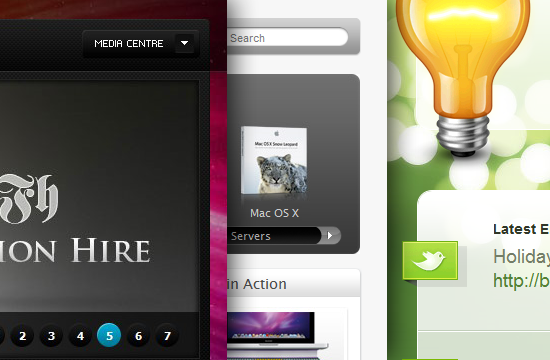
In almost all cases where rounded corners are used, they’re used in ways that don’t require the container to resize in two dimensions. Apple’s site is a prime example of this, where very large images are used in place of clever CSS hacks. If you don’t need the container to resize horizontally, vertically, or both, then you’ve reduced the steps needed to accomplish the desired effect. If you won’t need to modify both width and height, then one image, preferably a transparent GIF, can be used as the background of your container. If you will need to modify one dimension, chances are you’ll need to modify height and leave width alone. In this case, you’ll need to just use 2-3 images, two for the bookends of the container (the rounded top and bottom images with the exact width of the container and an optional image to use as the content background in case you’re using a custom border).
In this case, you’ll need to just use 2-3 images, two for the bookends of the container (the rounded top and bottom images with the exact width of the container and an optional image to use as the content background in case you’re using a custom border).
 If you need to modify width, but keep height constant, a similar (but slightly more complex) structure will be required. You’ll need to float the bookends and the content to the left.
If you need to modify width, but keep height constant, a similar (but slightly more complex) structure will be required. You’ll need to float the bookends and the content to the left.
4. Can’t cut corners?
 The final and most time-consuming option is to create four corner elements. There are two main approaches to this solution: 4 absolute-positioned elements or two bookends with the opposite element contained in each bookend. How the image is sliced is mostly irrelevant. There are approaches that use sprites and there is the more traditional way of slicing up a picture of a circle and distributing the various elements to their proper location.
The final and most time-consuming option is to create four corner elements. There are two main approaches to this solution: 4 absolute-positioned elements or two bookends with the opposite element contained in each bookend. How the image is sliced is mostly irrelevant. There are approaches that use sprites and there is the more traditional way of slicing up a picture of a circle and distributing the various elements to their proper location.
Conclusion
When a client asks for rounded corners, you need to ask several questions: is this an essential element, does the container need to be resized, and can IE be ignored? Normally, rounded corners will be requested on page containers or small elements like menus, but sometimes a client may request an entire site to have rounded corners everywhere. It pays, then, to find where you can save time and effort by optimizing for common cases and not for every possible case.Howdie stranger!
If you want to participate in our photoshop and photography contests, just:
LOGIN HERE or REGISTER FOR FREE
-
says:
-
says:
Nice roundup. I would just add that when using the webkit and moz border radius properties, you should follow it up with the standard CSS3 “border-radius” to future proof it.
You can also combine a JS and image solution, adding the divs necessary to cover each corner with a rounded effect after the page is loaded (progressive enhancement), thus keeping design and content separate.
( 2 years and 4876 days ago ) -
says:
Nice roundup and tips. For one of my sites, I think I’ll have to try a combination of CSS3 and javascript. Thanks Ivan.
( 2 years and 4876 days ago ) -
says:
It seems that the 3rd solution to be most common if you want to be compatible to all browsers, but I believe that the css3 power will be adopted soon by all browsers, and we could get rid of all this hacks
( 2 years and 4876 days ago ) -
says:
I appreciate that you are posting information for those who are just learning all this. But it must be said that this information has been rehashed MANY times on many web design blogs over the past year or so with the renewed interest in CSS3.
So while I give you a “back pat” for your efforts to summarize the available methods in one concise post and give the less-initiated a easy to digest introduction to the techniques for rounded corners, I have to at the same time point out an omission on your part which is rather surprising (disappointing) given how many web design blog authors have already written on the subject.
In the CSS3 example, you left out the actual CSS3 border-radius property. The ‘-moz-” and “-webkit-” prefixes are in fact not valid CSS3, but are proprietary vendor-specific extensions; they work for their respective browsers only.
Best practice is to also include the actual CSS3 property (border-radius) so that you have forward-compatibility for browsers that implement the actual spec. Just like the vendor extensions, browsers that don’t understand the CSS3 property will simply ignore it. The result is a more robust cross-browser solution that degrades gracefully while anticipating future standards support. That is the key concept to all CSS3 progressive enhancement techniques, actually.
I hope you go back to correct your post so your less-informed readers learn the best practice approach here. Rant over. 😉
( 2 years and 4876 days ago ) -
says:
“Graceful Degradation” dictates which method is best to use, for me, by far, CSS3 border-radius is the way to go.
Yes, none IE version supports it, so what, users’ experience won’t be affected by that, having rounded corners or not is not something users’ demand or look for (unless you’re a Web Designer), that’s why I mention Graceful Degradation.
Just keep in mind that in the future, IE WILL support border-radius, so you write the CSS3 standard declaration and then proprietary ones, ie:
div.container {
( 2 years and 4876 days ago )
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
} -
says:
Nice post, but where’s “border-radius”? It’s really important now for recent browsers that are not Firefox or based on WebKit.
( 2 years and 4876 days ago ) -
says:
[…] 4 Ways to Get Rounded Corners Using CSS – Pxleyes.com Blog "Rounded corners are a common CSS effect these days. There are several ways to accomplish this effect, and how you go about implementing rounded corners will depend largely on what purpose they will serve in your design. Keep this in mind, because it can save you hours of unnecessary work. In certain cases, rounded corners can be accomplished very easily, and in others they may be the single most challenging part of the design. This article will attempt to point you directly to the solution you need." (tags: webdesign) […]
( 2 years and 4876 days ago ) -
says:
[…] 4 Ways to Get Rounded Corners Using CSS Via / Script & Style […]
( 2 years and 4875 days ago ) -
says:
You can have a look at FlexiPanels CSS as well – it’s a Dreamweaver extension that makes rounded corners CSS boxes starting from a picture without writing code.
( 2 years and 4875 days ago ) -
says:
Intresting post. Thanks
( 2 years and 4875 days ago ) -
says:
Safari (as of 4.0.4) does not support the following syntax:
-webkit-border-radius: 5px 5px 0 0; /* chrome only */It requires:
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;Another thought on CSS3 Corners on IE from designinformer.com:
( 2 years and 4875 days ago )
“To be frank, nothing in your layout is going to break if IE displays straight corners. The chances of a viewer poking their eye out on one of your sharp corners is very slim, so stop worrying about it. If you really want IE support, be my guest. You’ll need to use images, complicated CSS and extra markup.”
– http://designinformer.com/use-css3-now/ -
says:
hihihihi 😀
( 2 years and 4875 days ago )
https://developer.mozilla.org/en/CSS/-moz-border-radius -
says:
A fifth method (possibly a variation of the fourth method) is to use CSS background repetition/positioning instead of using absolute positioning/negative margins. Its discussed here:
Box with Round Corners Using CSS and Images – Part 2
( 2 years and 4861 days ago ) -
says:
If you’re not looking exclusively for a CSS3 or non JS/image solution, then you could have a look at Flexi Panels CSS – the Dreamweaver extension that makes rounded corner CSS without coding.
( 2 years and 4603 days ago ) -
says:
Nice one 🙂
( 2 years and 4469 days ago ) -
says:
nice one
( 2 years and 4469 days ago )







Thanks for this article.
I am using only the -moz-border-radius / -webkit-border-radius — with bottomright etc. what I want.
( 2 years and 4876 days ago )