- photo contests ▼
- photoshop contests ▼
- Tutorials ▼
- Social ▼Contact options
- Stats ▼Results and stats
- More ▼
- Help ▼Help and rules
- Login
8 Common CSS Mistakes and How to Fix Them
CSS has the distinction of being one of a handful of web technologies that newcomers tend to learn by doing. The reason for this is that CSS is not seen as something as large or as serious as a programming language like C# or Python, but rather as a tool to be used “just in time”, without paying attention to best practices.
The result of this treatment is that quite a few web designers attain an incomplete knowledge of CSS and its problems, leading to broken layouts and hours of fruitless debugging. Here are the eight most common mistakes that web designers of all experience levels commit.
1. Not Reading the Specifications

- The box model
- Selectors
- Visual formatting model, especially floats and block formatting contexts
2. DIV soup
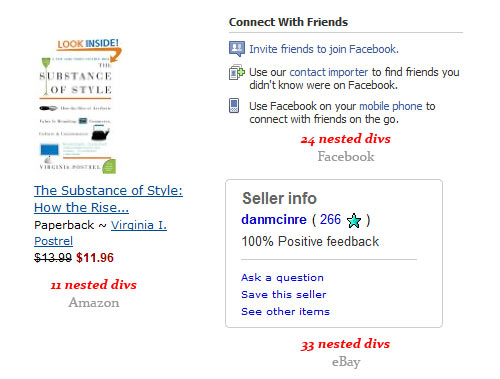
The gravest sin of the newbie CSS designer is DIV soup. This is what happens when there are way too many DIVs in the markup to achieve a certain (sometimes simple) effect. Recent table-to-CSS converts often use DIV tags as if they were table cells, when such use is unwarranted and pollutes the markup. DIV soup creates very real problems: pages load slower, DOM parsing is slower, more CSS needs to be written, and the code becomes less maintainable. With the advent of modern CMSs, DIV soup becomes inherent in the system, since a component that uses too many DIVs might be replicated quite a few times on the same page.
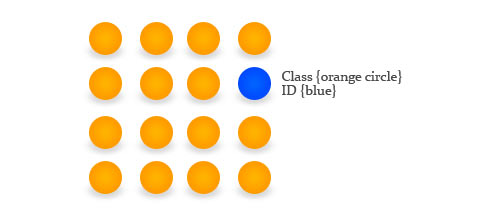
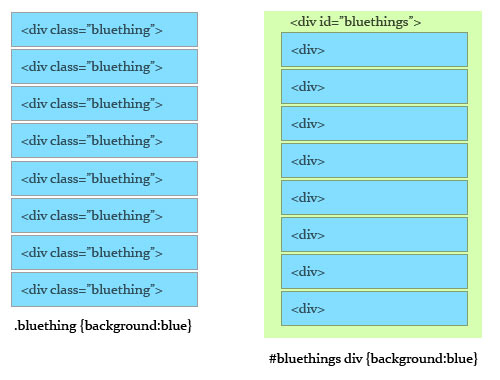
3. ID vs. Class


4. Ignoring Shorthand
I still see pages that dutifully declare border widths the long way, with border-left-width, border-right-width, border-top-width, and border-bottom-width. Reading that list is hard work enough, but writing it and maintaining it is doubly inconvenient. CSS designers should learn immediately how to reduce the typing necessary to style elements. The most important pattern is that for widths. You’ll see this pattern repeated in other properties, so learning it is important. It goes as follows: top, right, bottom left. You can think of it as going clockwise starting from the top. What this pattern means is that when you specify units in shorthand, they’ll be applied to the top side first, followed by the right side, the bottom side, and finally the left side.border-top-width:1px;
border-left-width:1px;
border-right-width:1px;
border-bottom-width:1px
/*The above equates to the following:*/
border-width: 1px 1px 1px 1px;
- font: style, weight, size, family. Example: font: italic bold 12px Helvetica
- border: width, style, color. Example: border:1px solid #ccc. Note: you won’t be able to set widths using the shorthand method described above here. You’ll have to declare the necessary widths separately.
- background: color, image, repeat. Example: background: #000 url(image.png) no-repeat. Note: the image sits on top of the color, so if the image is transparent or if it doesn’t repeat, you’ll see the color under it. To avoid this, declare color to be transparent.
- Colors written in hex can be condensed. Instead of #111111, write #111. Instead of #44ff77, type #4f7. Instead of #00ffff, type #0ff.
5. Ignoring Doctype

<!doctype html>6. Improper Use of Units

7. Using Clearing Elements
Stop writing <div style=”clear:both”></div>. Furthermore, stop writing that convoluted mess element:after {content:”.”;clear:both;visibility:hidden;height:0;display:block}. These are hacks, not best practices. Start using overflow:hidden on container elements ASAP, since this is the simplest way of clearing floats. Here’s all the code you’ll ever need:#container {overflow:hidden}
/*IE6 hack*/
#container {display:inline-block} #container {display:block}8. Ignoring Validators

Howdie stranger!
If you want to participate in our photoshop and photography contests, just:
LOGIN HERE or REGISTER FOR FREE
-
says:
-
says:
Thanks. Useful tips. The new doctype is new to me and really good to know.
( 2 years and 4779 days ago ) -
says:
Regarding #4, you can shorten it even further to either:
border-width: 1px;
or
border:1pxWhich achieves the same thing.
( 2 years and 4779 days ago ) -
says:
Cracking post – Thanks for sharing
( 2 years and 4779 days ago ) -
says:
CSS shorthands are very handy and it helps save a few bytes from your css file. For some strange reason, I can never remember the shorthand for font by heart.
( 2 years and 4779 days ago ) -
says:
Thanks for the tips!
( 2 years and 4779 days ago ) -
says:
Good to know it’s not just beginners like me muddling along.
I’ve recently converted my website from an office live wysiwyg to code I can edit so I’m doing a lot of code shortening and CSS conversion for the text. Can’t believe that more people don’t use smaller code if they can they should.
I really liked you description of ID v class it was the easiest to understand out of everything I’v read so far.
I’m a long way from understanding layout code though, so my tables will stay for a while.
( 2 years and 4779 days ago ) -
says:
Your concept of .bluethings being overly used was spot on. However your usage is flawed… an ID is for use around naming things, not classification.
For this reason it should be like so:
.bluethings LI,LI.bluethings { color:blue; }That way you’re saving the ID for the important stuff which is specific.
I’m going to be documenting some more of my examples and concepts on how to use CSS better too 🙂 But good job on sharing some of your thoughts.
( 2 years and 4779 days ago ) -
says:
The fact that there are developers who use SO many nested divs is truly sad. If you can’t create a great layout using only a few divs, you might as well go back to using tables in your design (which is so 1990).
( 2 years and 4779 days ago ) -
says:
All good tips! I recently learned about the overflow:hidden tip and you would not believe (or you might) how many problems that solves in all my pages. Good post!
( 2 years and 4778 days ago )
Thanks -
says:
Just a few nudges here. You are writing this for CSS newbies, attempting to help them avoid common pitfalls that make getting started with CSS difficult. As I’ve said before on similar posts (even on another of your recent posts), this is great information to share but please be sure you are promoting best practice… here are some considerations for improving your suggestions:
3. ID vs. Class – I just think your example should be altered b/c as it is, it implies usage of presentational class and ID names. You use “#bluethings” and “.orange” for example – but what if down the road a redesign calls for those “#bluethings” to actually become green, and the “.orange” elements become red? This is the problem with presentational naming conventions.
Instead, best practice is to use structural, semantic naming conventions. So if the “#bluethings” element is a grouping of related items, a better ID name would be a semantic name that describes that grouping’s purpose or function – i.e. if it is a group of articles, give it an ID of “#articles”. Bottom line: keep structure and presentation separate.
7. Using Clearing Elements – I also prefer the “overflow:hidden” method over the “element:after” solution (originally popularized as the “clearfix” method by the folks over at Position Is Everything dot net). But be sure to give that container a width as well if possible… otherwise, you do occasionally get some undesirable behavior and not just in IE6.
I wouldn’t go so far as to call the PIE clearfix method a hack. It certainly has it’s purpose, for example you may find that you have groups of floated items used repeatedly throughout your site – a quick and perfectly semantic solution here is give these containers that group together floated elements a class of “group” and then use the clearfix method on that class name (i.e. “.group:after {…clearfix rules here…}”). (Dan Cederholm dedicated an entire chapter to this rather simple concept in his latest book…). This solution works when you cannot declare a width, for example, as you would need to do with “overflow:hidden” if you want to keep it working across browsers.
Ultimately, it doesn’t pay to swear off any solution, just so long as you understand the reasons for why one solution is a better fit in a particular situation.
( 2 years and 4778 days ago ) -
says:
@Tanner
That makes no sense at all. Looking at your “portfolio” you’ve never gone any wear near creating a layout as complex as the likes of Amazon, for example. The work you create will be very easy to knock up in a few divs, as there’s nothing much too it.
Cant stand all the pretentious dev’s that moan about “div soup” or whatever you want to call it. It doesn’t matter, for a start. Look at the examples cited above, I’m sure any of you would swap your 5 div mark-up for the traffic and conversion rates seen on Amazon or ebay.
People like you, @tanner, who create sites like yours, which have no real “design” or layout to them, can do so in a few divs have no concept or understanding of working on such large scale projects, and as such jump on the snobby pretentious “Elliot jay stocks*” said so bandwagon.
*Elliot was just an example of the sort of person who’s “opinion must be rule” in the web design community that really pisses me off, I don’t know if he has spoken about the overuse of div’s or not, but its the sort of unimportant thing he would spend time discussing.
( 2 years and 4778 days ago ) -
says:
Awesome post, really clearly written and enlightened me on a few points!
( 2 years and 4778 days ago ) -
says:
@ben
As someone who maintains a front end for a deep highly functional site with a team of programmers, I can tell you that div soup is actually a problem that can slow down development and increase the possibilities for regression.
Using semantic markup when possible is highly important for maintaining a layout and very useful when passing around the code. While I don’t bend over backwards to remove divs, I am always looking for ways to get the same task done with less markup.
@Ivan
You comment post reply box exceeds the width of its container in Firefox on a PC.
( 2 years and 4778 days ago ) -
says:
Great article! I’m guilty of the div soup one 😛
( 2 years and 4778 days ago ) -
says:
Great tips, I’ve seen a lot of beginning developers make these mistakes 🙂
( 2 years and 4778 days ago ) -
says:
Thanks for reminding me of the Overflow:hidden trick, I totally forgot that!
( 2 years and 4778 days ago )
*Jon trundles off to clear his .clears!*
Cheers! -
says:
Thanks everyone for your kind words 🙂
Responses:
Kai, there are many ways one can use the “anonymous elements within a named container” construct. You can use classes, you can use LIs in a list, however LI.bluethings is exactly what I tried to advise against. Having 20 elements in a row with the same class attribute is not a good practice.
David, the names are examples only, I don’t even touch on semantic markup in this post. Setting a width on a container when using overflow to clear is, however, a good piece of info.
Ben, the conversion rate of Amazon has nothing to do with its overly complicated layout. They could shave off hundreds of thousands of dollars in yearly bandwidth costs if they reduced the complexity of their markup, all the while keeping their design the same.
Craig, I don’t control the site elements here, sorry.
( 2 years and 4778 days ago ) -
says:
Some of the errors found on the W3C site are at times small problems that could be ignored. Definitely make sure there are no red flag errors or else your pages will never be indexed properly into the search engines.
( 2 years and 4778 days ago ) -
says:
Excellent article. You really shed some light on IDs vs Classes and on how to use Em units properly. This was extremely useful, thank you.
( 2 years and 4778 days ago ) -
says:
Sorry, but W3C validition is a croc. You try any site in there and it will usually spit out some errors, even this site had 24 errors….
That’s why I always say test, test, test. Some developers brag that there site is validated but when you test it across the browsers and across the platforms it doesn’t work!!! ha ha.
I would rather have a site that works correctly across platforms and browsers yet spits out a couple of WC3 errors, than one that is W3C validated and doesn’t work across browsers….
( 2 years and 4778 days ago ) -
says:
Thanks for a great read…comments as well. I agree that although the topic is not semantics per se, the stylistic naming example could be structural instead for greater clarity re: the issue of markup vs. style. Thanks again for the info on overflow:hidden.
( 2 years and 4778 days ago ) -
says:
@imsky No, they really couldn’t, it doesn’t make that much of a difference. My point is that despite there “poor markup” these sites fill there purpose, so who are we to call out the developers? In most other industries, the big brands set the standards for the rest, in webdesign, the pretentious developers shout about what the big brands are doing “wrong”, and the big brands ignore it as they know it makes little to no difference. The fact is the cost of re-developing a site like amazon far outweighs the savings on bandwidth, which your probably getting confused with data transfer anyway.
@craig I agree with semantics, in principle. I agree with standards, but I’m realistic. I work in a corporate environment were (excuse the cliché) time is money, my boss isn’t a designer or developer, hes a business man, and saying “its going to take an extra couple of hours because i need to fix this div soup” just isn’t a viable option.
The fact of the matter is the differences in page load time are tiny. No-one would notice the difference, and it really doesn’t save much data transfer wise. If it did, and you honestly believe Amazon could save hundreds of thousands of dollars a year by reducing the amount of divs in there site structure then you are a fool, and have no place in writing blog posts that attempt to speak with some knowledge or authority. If this was the case, they would of done it. Its not like they cant, don’t have the funds, or the business expertise to spot the situation in the first place.
What makes you think a small time unknown blogger like yourself has thought of a solution that could save Amazon millions of dollars over a couple of years, that they hadn’t already considered?
( 2 years and 4778 days ago ) -
says:
using overflow:hidden is only practiceable if you have fix weight and height
if the containers are flexibel you must user a clear.
( 2 years and 4778 days ago ) -
says:
is ” really enough? I’ve always copy pasted whole lines like ”
Also I guess I have to watch the .class and #id more in the future.
Thanks for writing!
( 2 years and 4778 days ago ) -
says:
In the previous commented I referred to the Doctype quotes, I did not know code was not allowed.
( 2 years and 4778 days ago ) -
says:
Hi, just a minor correction: in 4.”Ignoring Shorthand” you refer to the pattern of width values as counter-clockwise when it’s actually “clockwise”.
Keep on posting 😉
Victor from Portugal
( 2 years and 4778 days ago ) -
says:
This is the best “CSS Mistakes” list *ever* – I think you hit every single one of my pet peeves. I’ve rejected CSS for some of these items (or made an intern go back and do it again).
( 2 years and 4777 days ago ) -
says:
So in sample #7 you suggest to stop using a “hack” and do something else, which actually may require another hack to get to work. Seems like rubish to me.
( 2 years and 4777 days ago ) -
says:
Ben, your argument would be valid except that big names redesign once every 2 years or so. Just go look at the 2006 and 2008 Amazon pages. This supposedly “apathetic to design” company changed such little details as the design of the “Cart” and “Your Lists” buttons. More examples here: http://www.pxleyes.com/blog/wp-content/uploads/2010/03/amazon.jpg Facebook has a Lite version that was specifically designed to save bandwidth, so it looks like the “big brands” know it makes a difference.
Maikelhaas, yes it is enough. As always, check your site in older browsers if this is a concern for you.
Victor, you’re right, I corrected it.
Bob, the hack I refer to doesn’t involve useless markup or CSS features not supported by older browsers. IE6 as of today has around 7%-10% market share. Not only does the IE6 “hack” have very specific applications, it won’t be necessary a year from now.
( 2 years and 4777 days ago ) -
says:
I’m guilty of the div class=”clear” and I will try use the overflow:hidden in the future. Thank you for bringing up the point about some CMS’s, particularly eCommerce, who use Divs as if they are tables. I really look forward to HTML5/CSS3 and having the markup be even more cleaner.
( 2 years and 4774 days ago ) -
says:
1st visit to this site. I learned some excellent tips, 8 of them, actually 9, the first 8 we’re excellent, the 9th one, sad. Why sad? Sad because it seems there are some, and I mean ‘SOME’ people who post blogs just to put someone else’s intelligent ideas that we’re written with good intent, took the time out to help to others (for free), and some people envy their knowledge rather then be greatful.
I only write in regards to 1 blogger in particular, everyone knows who you are. My advice is: If you don’t have anything positive, or nice to say, don’t say anything at all. Look in the mirror at your many flaws, only people with so many flaws would be so mean. Use constructive feedback, not putdowns and be considerate of others, and just be greatful. No ones interested in reading your trashing of other bloggers.Thanks for the 1st 8 tips!
I probably won’t visit this site again, if I do, I’ll skip other peoples feedback.
Peace Out!
( 2 years and 4774 days ago ) -
says:
Nice basic article… except #7 regarding clearing.
Why in the world would you recommend an element that uses “clear:both;” (or a dynamically created element ala the :after pseudo-element) as bad practice to clear an element? Furthermore, how can “clear:both;” be a hack for clearing? It’s in the attribute name! Sorry, but “overflow:hidden;” is more of a hack.
The overflow hidden method is a neat little “happy accident.” I’m not saying it should be avoided, but you do have to be careful. Overflow hidden will, as you know, hide all the content outside of the box. This means everything from positioned items, box-shadows, outlines, etc.
It comes down to using ‘overflow:hidden’ when you want content that may fall outside of a box to be clipped and using ‘clear’ you want to clear an element. That way, when you later decide you want to position an element outside of your box, or you want to start using some CSS3 effects (like box-shadow), etc. you aren’t screwed because everything is overflow:hidden.
( 2 years and 4773 days ago ) -
says:
Awesome article!
Very helpfull!
tnks
( 2 years and 4773 days ago ) -
says:
@Regis:
Adding an extra div to your markup simply for clearing is a hack, and bad practice.
But I somewhat agree with some of your comment… Overflow:hidden isn’t the most elegant solution. The :after method is far more useful, and can be accomplished without adding extra classes to your markup.
#6 is also up for debate again. I would have agreed with you a year ago, and I’m on the fence currently. With the increased popularity of page zoom in browsers there are plenty of people out there encouraging the opposite: go back to using px.
( 2 years and 4771 days ago ) -
says:
nice article! realy!
BUT: #6 was not in mind when you create this theme?
( 2 years and 4770 days ago ) -
says:
“browsers from IE6 and up understand the new HTML5 doctype.” Are you sure about that? IE 6 was finished before HTML5 was dreamed up.
( 2 years and 4768 days ago ) -
says:
A nice article all round; however, I can’t say I agree with #6. Before I go further, I’ll say that I don’t think there is a ‘right’ or a ‘wrong’ way; people should choose what they like and keep consistent.
You justify em being better than px because 1em = 16px by default in FF. Thus, 1.5em = 24px, etc. So really, you are still addressing pixels, it’s the same as saying 16px or 24px, just not by name. The key difference I see is that ems are relative and pixels are absolute – so, if someone changes their default font size, then everything will scale. But, all modern browsers have zoom features that make ems unnecessary. In fact, the only thing I think IE6 gets ‘right’ is that when you use zoom, px don’t scale and ems do! (px are absolute, so should always be the defined size)
I use px to do all the measurements because it saves time with calculation. Not only do we not need to work out how many em for a 13px font size. Plus because it is relative to the element you are nested in, it gets even harder to manage and more complex. It’s essentially a maintenance nightmare because you can’t instantly look at the CSS file and see the font size and make sure it is correct according to the design.
eg: If we declare this rule ul,li,li a { font-size: 1.2em; } where 1em = 10px is the base in the ul, then the text in the anchor will be ~17px. but if we decide then wrap the UL in another div with the font size decoration of 1.2em, then the font size of a the anchor tag will be increased to ~21px which would be unintentional and a pain to debug.
( 2 years and 4767 days ago ) -
says:
Nice post, an interesting and educational read!
@David – I agree with your point of capturing a semantic meaning with the value of an id, rather than coupling it with presentation detail. I suppose in the post, a better id might have been “oddOneOut”, which captures the meaning that element conveys in the example.
A minor quibble that had me confused (an admittedly easy task 😛 ) for a sec:
“4: Ignoring shorthand … It goes as follows: top, right, bottom left. You can think of it as going counter-clockwise starting from the top…”
That ordering is clockwise rather than counter-clockwise no?
( 2 years and 4766 days ago ) -
says:
@Rachel — I’m sure the community would really value hearing about your thoughts on converting from the Office Live WSYWIG to CSS. You can join the conversation at the Office Live page on Facebook, here: http://www.facebook.com/officelive.
Cheers,
( 2 years and 4765 days ago )
Kim
Microsoft Office Live Outreach -
says:
I totally agree with @Dan Hensby there is no right or wrong for font-size. I prefer to use pixels now as well since nested items will not inherit the parents size.
Also we need to remember it was recommended to use ems back when most browsers would not allow user to zoom text that was in pixels. Nowadays modern browser zoom entire pages.
Good article, thank you
( 2 years and 4714 days ago ) -
says:
Thx for sharing the tips.
css is simplicity
( 2 years and 4676 days ago ) -
says:
Very simple mistakes that can ruin the whole coding project! Thanks for putting together a list with some solutions.
( 2 years and 4546 days ago ) -
says:
So nice… thank you very much…!
( 2 years and 4485 days ago ) -
says:
I genuinely appreciate blogs like these that not only provides data just to sell their item but also gives info that is practically helpful to the people who are concerned.
( 2 years and 4421 days ago ) -
says:
CSS shorthands are very handy and it helps save a few bytes from your css file.
( 2 years and 3752 days ago )








Thank you for the overflow:hidden tip – This should help with IE6 related migraines.
( 2 years and 4779 days ago )