CSS
Animating With Pure CSS and Webkit
4
 If you’d like to see how animation on the web will evolve in the next few years, you only need to take a look at the animation techniques made possible by the Webkit HTML rendering engine. Though JavaScript is the preferred way of animating HTML elements, Webkit’s built-in animation capabilities outpace what’s currently offered by […]
If you’d like to see how animation on the web will evolve in the next few years, you only need to take a look at the animation techniques made possible by the Webkit HTML rendering engine. Though JavaScript is the preferred way of animating HTML elements, Webkit’s built-in animation capabilities outpace what’s currently offered by […]
8 Common CSS Mistakes and How to Fix Them
4 Ways to Get Rounded Corners Using CSS
 Rounded corners are a common CSS effect these days. There are several ways to accomplish this effect, and how you go about implementing rounded corners will depend largely on what purpose they will serve in your design. Keep this in mind, because it can save you hours of unnecessary work. In certain cases, rounded corners […]
Rounded corners are a common CSS effect these days. There are several ways to accomplish this effect, and how you go about implementing rounded corners will depend largely on what purpose they will serve in your design. Keep this in mind, because it can save you hours of unnecessary work. In certain cases, rounded corners […]
Pros And Cons Of 3 Popular CSS Meta Frameworks
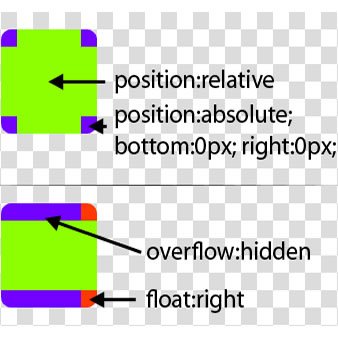
 A lot of perennial attention is given to the use and evangelism of CSS frameworks. By “CSS framework,” we don’t mean Blueprint or 960, but rather SASS, xCSS, and Less. These are also referred to as CSS “metaframeworks,” but the distinction between them and Blueprint lies in the distinction between form and function. Frameworks like […]
A lot of perennial attention is given to the use and evangelism of CSS frameworks. By “CSS framework,” we don’t mean Blueprint or 960, but rather SASS, xCSS, and Less. These are also referred to as CSS “metaframeworks,” but the distinction between them and Blueprint lies in the distinction between form and function. Frameworks like […]