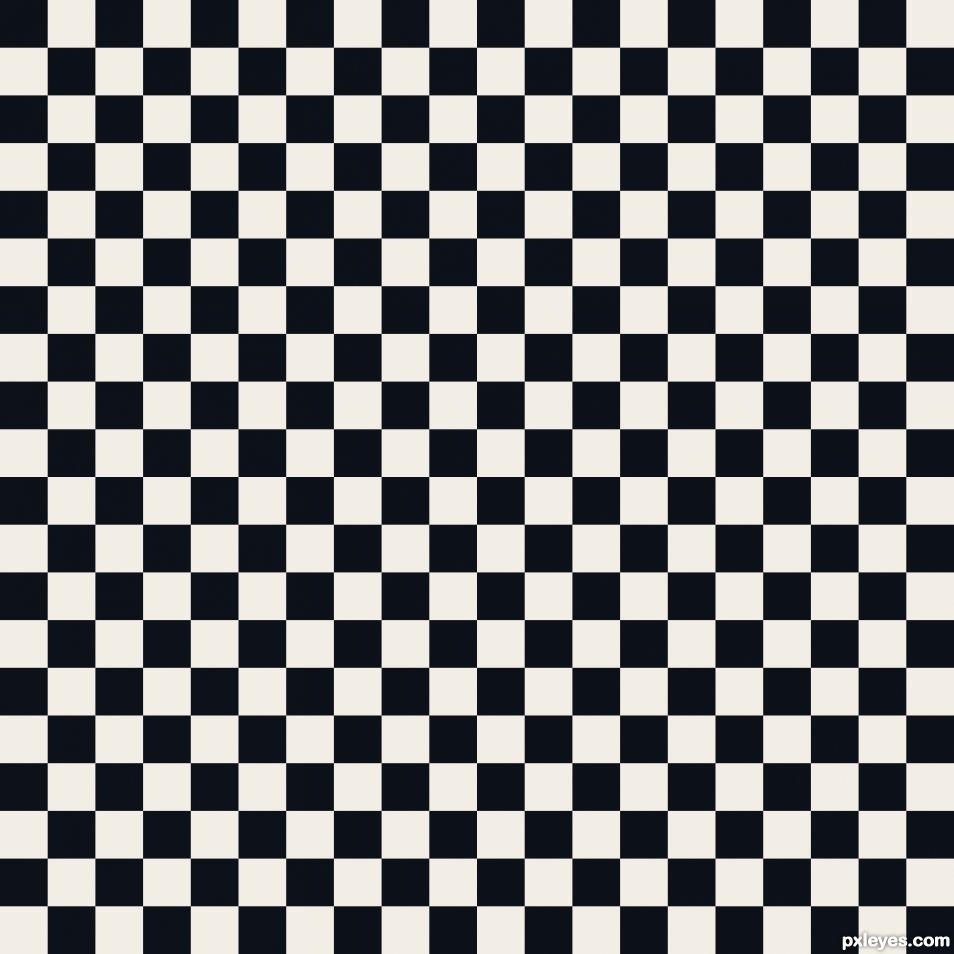
Make a checkered grid from scratch.
Draw a square with the shape tool and fill it with black.
Copy the square and invert the color.
Place the squares next to each other and merge layers.
Duplicate the merged layer and flip it horizontally, move it down so you have a new square with two black and two white squares diagonally opposite each other.
Save this as a pattern and use it to fill any size canvas you want.
Draw a square with the shape tool and fill it with black.
Copy the square and invert the color.
Place the squares next to each other and merge layers.
Duplicate the merged layer and flip it horizontally, move it down so you have a new square with two black and two white squares diagonally opposite each other.
Save this as a pattern and use it to fill any size canvas you want.