
(5 years and 2451 days ago)
2 Sources:
...YOU  by CMYK46 10138 views - final score: 65.5% | They Asked Me Too  by lchappell 10698 views - final score: 65.3% | Yo Buzzard Breath  by lchappell 10594 views - final score: 65% |
Screw Loose  by lchappell 9841 views - final score: 65% | Happy Moving Out Day!  by sjsmiuk 11859 views - final score: 64% | Take a long walk...  by CMYK46 2659 views - final score: 63.9% |
Blunt  by Drivenslush 1981 views - final score: 62.2% | Remember...  by CMYK46 2228 views - final score: 60.9% | Social Commentary on Visual Decorations  by Drivenslush 2309 views - final score: 60.7% |
This is NOT a Toy  by Drivenslush 1896 views - final score: 60.1% |
Howdie Guest!
You need to be logged in to rate this entry and participate in the contests!
LOGIN HERE or REGISTER FOR FREE
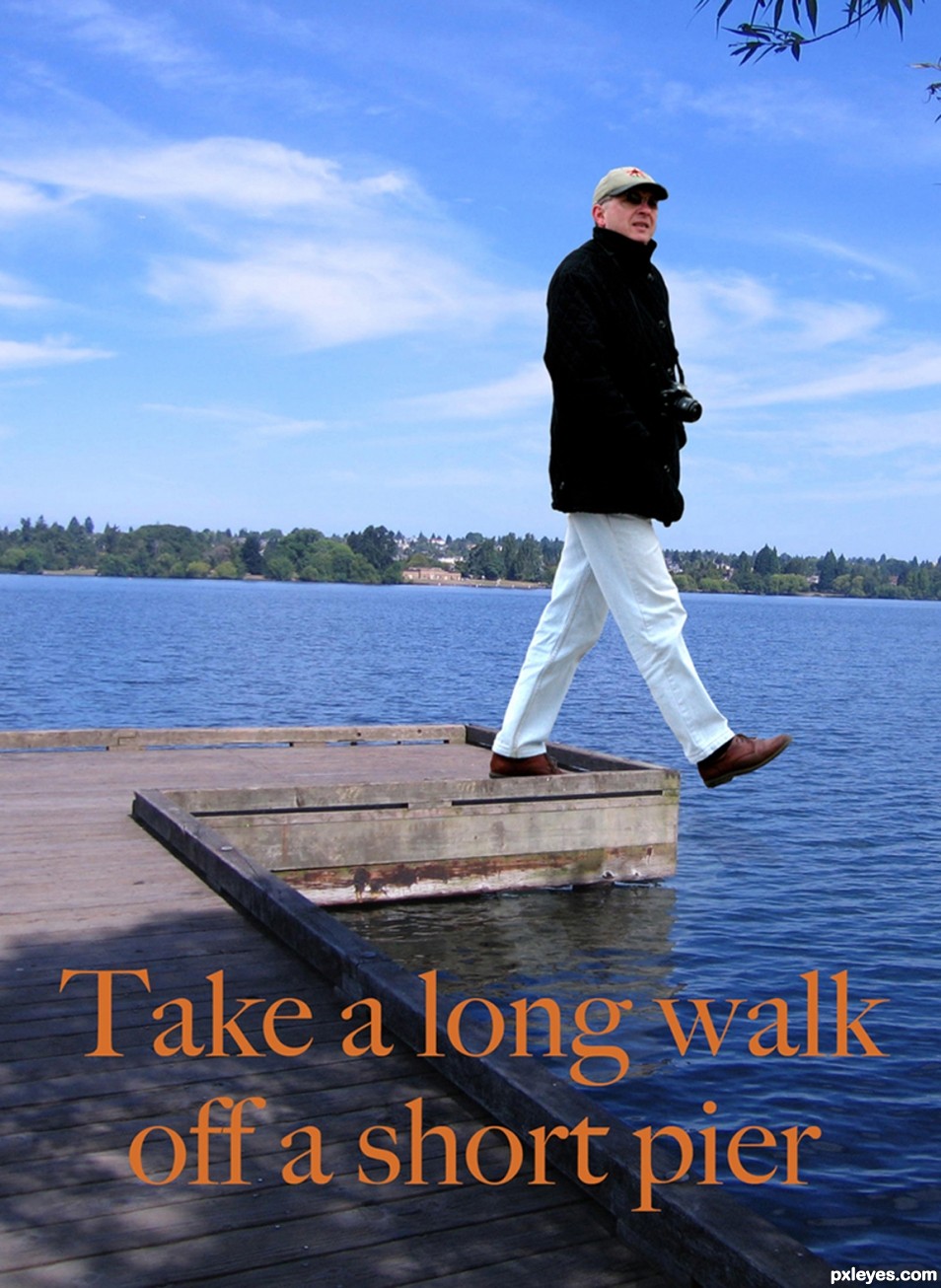
nice -- should send this one to my boss but the drop is not high enough and water is too soft LOL
Thanks, Alan! Tried to make the drop a bit higher.
I think you could add punch by taking better advantage of all the 'unused' space and the strong verticality of the image that requires scrolling down to see everything (at least for me).
Specifically, you could move "Take a long walk" to the top of the image and put it in a happy/cheerful font (think wedding announcement, but legible). "off a short pier" would remain at the bottom in a harsh/aggressive font (the current crisp font may be sufficiently direct). For flow, I would left-justify the top text and right-justify the bottom.
Tried it that way...didn't like it.
Howdie stranger!
If you want to rate this picture or participate in this contest, just:
LOGIN HERE or REGISTER FOR FREE